- 722 510 35 87
- 722 688 8702
- ar@innovusmx.com
Accesibilidad digital: 4 marcas que lograron conectar con sus clientes
Contenido
Aunque algunas marcas priorizan las cuestiones de diversidad, equidad e inclusión en sus mensajes y campañas de marketing, puede que estén pasando por alto un componente esencial de la inclusión: la accesibilidad digital.
Es especialmente importante tener en cuenta a los usuarios que suelen estar desatendidos en el mundo digital. Por ejemplo, las personas ciegas, con baja visión o discapacidad visual, sordas, con deficiencia auditiva, neurodiversos o con discapacidades motoras normalmente se enfrentan a dificultades cuando las experiencias no tienen un diseño adecuado para ellas. Los recorridos online suelen ser experiencias intrincadas para los usuarios, así que las marcas deben asegurarse de eliminar barreras y que sus sitios web y aplicaciones no las compliquen aún más.
¿Por dónde se empieza el proceso de incorporar la accesibilidad en Internet? Hablamos con cuatro marcas acerca de cómo conciben y crean experiencias accesibles e inclusivas con la discapacidad. En este artículo te explicamos lo que han aprendido.
Procter & Gamble: desarrollo de la accesibilidad con empleados con discapacidad
La publicidad es una herramienta poderosa porque conecta a las personas a través del storytelling. Pero ¿qué ocurre si un destinatario se pierde parte de los elementos clave de esa narrativa? Esta pregunta llevó a Procter & Gamble (P&G) a incorporar la audiodescripción (una voz en off que describe lo que ocurre) en sus anuncios de vídeo.
“La audiodescripción se incorporó debido a una experiencia personal”, explica Sam Latif, quien ejerce como responsable de Accesibilidad Empresarial de P&G y es ciega. “Estaba en una reunión en la que se reprodujo un anuncio del limpiador Flash, pero yo solo podía escuchar la canción ‘Flash’ de Queen. Como no había autodescripción, no sabía que aparecía un perro cantando, por lo que no podía captar el humor del anuncio”.
El equipo de P&G colaboró con The Royal National Institute of Blind People para aprender a desarrollar e integrar la audiodescripción en sus anuncios:
No obstante, P&G fue más allá. En 2021, publicó el primer anuncio de la Super Bowl con audiodescripción. También lanzó su primera prueba de audiodescripción adaptativa en el Reino Unido. Esta aplica la audiodescripción a los anuncios de TV que no incluyen pausas naturales en el diálogo lo suficientemente largas como para proporcionar una descripción. Además, hace poco incorporaron este recurso a muchos anuncios de su canal de YouTube.
“Aún no tenemos todas las respuestas, pero nos enorgullecemos de nuestro progreso”, afirma Latif. “Las experiencias como esta impulsan el cambio. De hecho, la audiodescripción permite que nuestra publicidad llegue a millones de personas más en todo el mundo”.
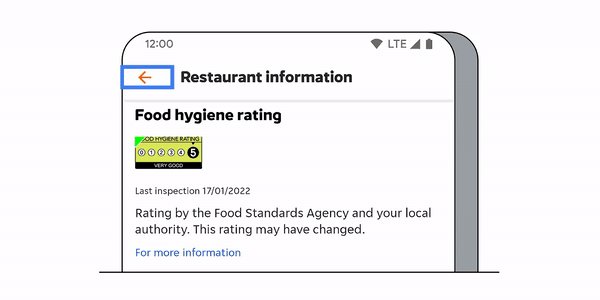
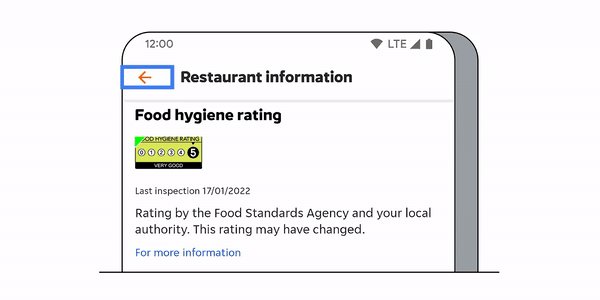
Just Eat Takeaway: desarrollo de la accesibilidad con clientes con discapacidad
Just Eat Takeaway, la empresa holandesa de pedidos y entregas de alimentos en línea, lleva a cabo investigaciones directamente con personas con discapacidades, desde clientes ciegos o con baja visión hasta aquellos con discapacidades no visibles, como la dislexia. Su objetivo: comprender las experiencias de primera mano de las personas al usar la aplicación de entrega y crear productos inclusivos.
“Observar cómo aquellas personas con necesidades de accesibilidad utilizan nuestra aplicación nos ha abierto los ojos y nos ha ayudado mucho a incorporar cambios y a tomar conciencia en toda la organización”, afirma Naoil Sbai, responsable del equipo de Investigación global de la empresa. “Nos permitió darnos cuenta del gran efecto que pueden tener los cambios sencillos. Además, hizo que nos replanteemos cómo interactúan los usuarios con nuestra aplicación”.
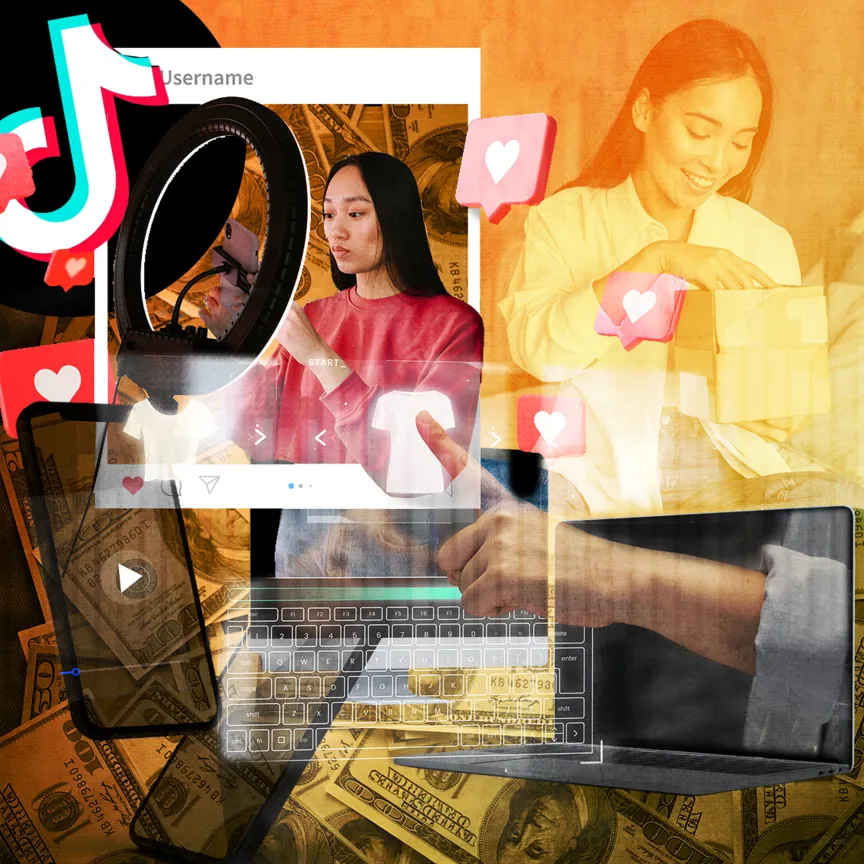
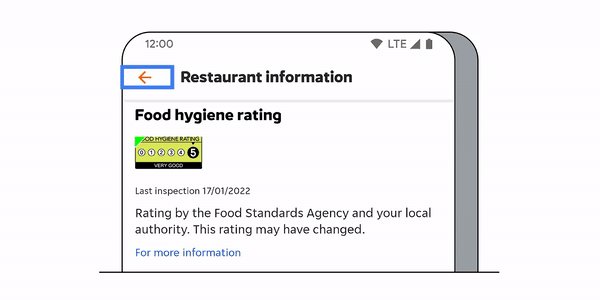
Esto motivó al equipo de Investigación a identificar oportunidades de optimización utilizando el Test de Accesibilidad de Android. Esta herramienta automatizada les sugería recomendaciones clave, como aumentar el tamaño de las áreas táctiles (el espacio en torno a un botón de navegación que reacciona a un toque).
Una vez detectado ese problema, solo tardaron un día en dar soluciones y agrandar las áreas táctiles. Algo aparentemente pequeño (y fácil de corregir) puede marcar una gran diferencia para los clientes, especialmente para aquellos con destreza limitada. Y, de paso, facilita que cualquier persona pueda pedir comida rápidamente en cualquier lugar.
A continuación, puedes ver un ejemplo de cómo aumentó el tamaño de las áreas táctiles:

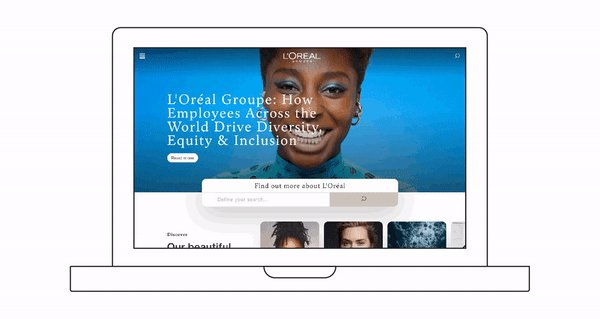
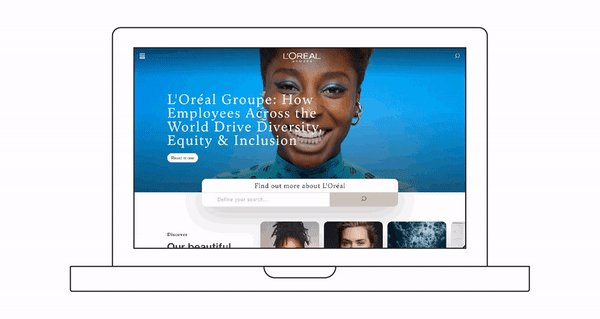
L’Oréal: desarrollo de la accesibilidad mediante directrices de diseño… ¡y mucho más!
Al desarrollar su nuevo sitio web, L’Oréal tuvo la accesibilidad muy en cuenta. “El primer paso para incorporar la accesibilidad es entender los diferentes tipos de discapacidades que existen y cómo estas afectan a millones de personas”, afirma François Cunche, director de Proyectos Digitales de la empresa de belleza.
Cuando descubrieron cómo utilizaban su sitio web los clientes con baja visión o con discapacidades cognitivas, decidieron mejorar la concientización en la empresa. Entre las primeras medidas, adoptaron las Pautas de Accesibilidad para el Contenido Web (WCAG), un conjunto de reglas estándar del sector, para mejorar la experiencia en el sitio web. Además, colaboraron con una agencia especializada en este tema para que los ayudara a implementar las pautas en toda la empresa.
Después de sentar las bases, el equipo de Productos fue un paso más allá y siguió incorporando funciones. Por ejemplo, ahora ofrecen controles de accesibilidad web en el menú de navegación del sitio web para que los usuarios puedan seleccionar ciertos ajustes según sus necesidades.
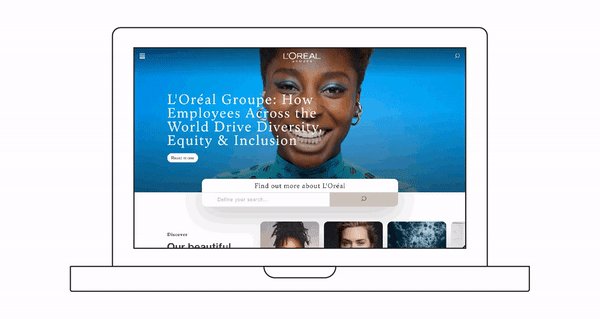
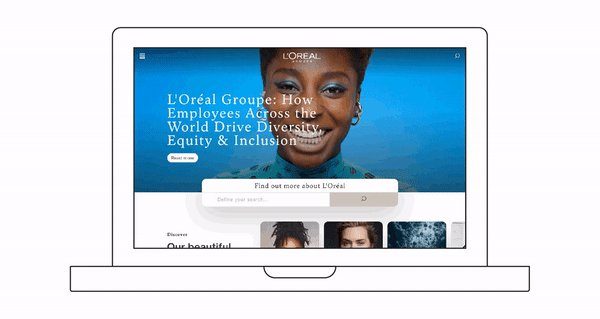
La primera función es el modo de alto contraste, que quita las imágenes de fondo y permite visualizar el sitio con un intenso contraste de blanco sobre negro, lo que facilita la lectura del contenido:

También, añadieron una opción para desactivar las animaciones y mostrar en su lugar una imagen de encabezado estática en la página. Esto ayuda a las personas con trastornos vestibulares, a quienes el movimiento puede causarles mareo, dolor de cabeza y náuseas.
“Después de varias pruebas y encuestas a usuarios, todos los resultados son muy positivos y nos animan a hacer mucho más”, continúa Cunche. “El conocimiento conlleva responsabilidad, y solo así podemos crear una experiencia digital mejor para todo el mundo”.
Booking.com: desarrollo de la accesibilidad mediante colaboraciones internas
Booking.com es una organización grande y compleja con muchos equipos que trabajan en distintos aspectos de la app de la empresa. Puesto que esta incorpora diversos elementos de código, diseños y aportes de distintas personas, algunas funciones dejaron de comportarse como debían.
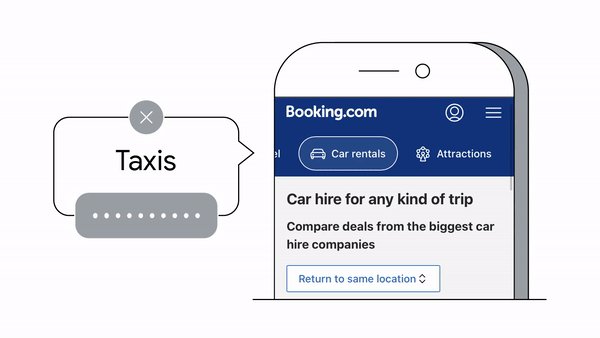
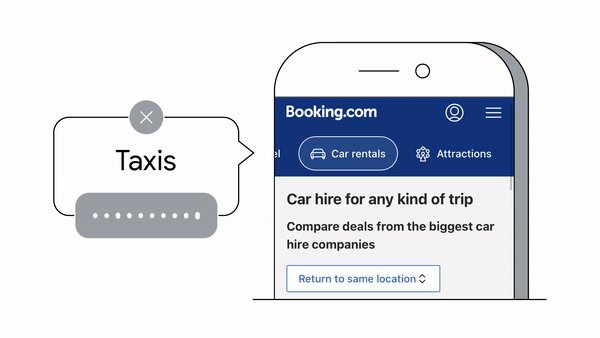
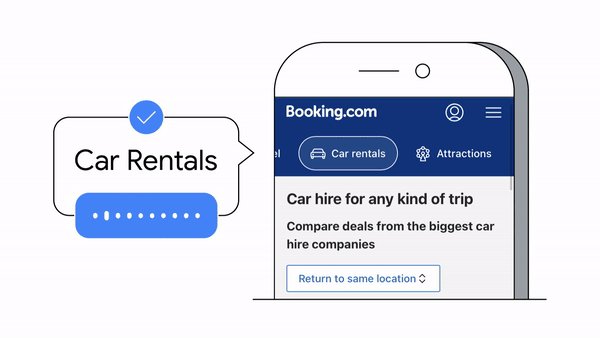
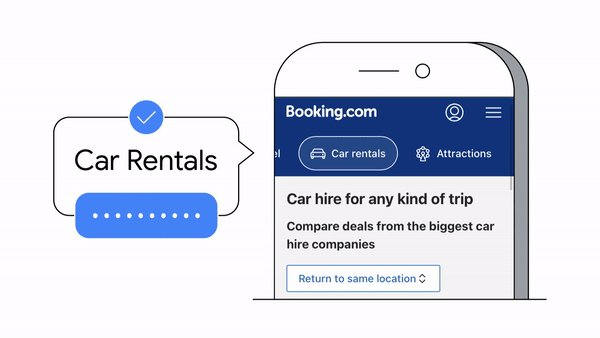
Por ejemplo, durante la fase de pruebas, el equipo de Accesibilidad descubrió que algunas pestañas de navegación no funcionaban correctamente con los lectores de pantalla (un tipo de software que lee en voz alta la información visual de la pantalla). En algunos casos, el lector de pantalla leía una pestaña diferente, así que alguien que quería ir a la sección de alquiler de coches podía acabar en la página para reservar taxis.

El equipo de Accesibilidad colaboró con el equipo de Diseño de Sistemas para actualizar los componentes (elementos básicos de una aplicación) y que las funciones de accesibilidad y de experiencia del usuario, como la compatibilidad con los lectores de pantalla, estuvieran integradas desde el principio.
“Si usamos componentes accesibles por defecto, podemos innovar y ser ágiles sin tener que centrarnos en optimizarlos todas y cada una de las veces”, explica Parham Doustdar, director de Ingeniería de Accesibilidad de Booking.com. Doustdar es ciego de nacimiento y experto en navegación de sitios web y aplicaciones con lectores de pantalla, así que conocía bien este problema de accesibilidad.
Sin embargo, su trabajo sirvió para resolver parcialmente el problema, ya que se identificaron componentes heredados en los que no se reflejaban los cambios. Por ello, empezaron a colaborar con otro equipo de la organización que podía actualizar esa tecnología para que los cambios de accesibilidad se implementaran en toda la aplicación. Ahora, al crear y actualizar las páginas, todos los que trabajan en la aplicación usan automáticamente componentes que incorporan accesibilidad.
“No importa lo accesibles que sean tus componentes si nadie los usa”, continúa Doustdar. “Tienes que aprovechar las iniciativas que ya existen siempre que sea posible y colaborar con otros equipos para incrementar su adopción”.
Puesta en práctica de la accesibilidad
A continuación mostramos algunos consejos finales para ayudarte a mejorar la accesibilidad:
- Haz de la accesibilidad una prioridad en toda la organización. Consigue el apoyo de los equipos directivos e investiga de forma proactiva en qué puntos puede no ser inclusiva una experiencia. Ocúpate de la formación de tus empleados.
- Incluye a empleados con discapacidades y a clientes con necesidades de accesibilidad en el proceso de diseño. Las personas con discapacidad son las expertas que necesitas. Nadie conoce mejor sus experiencias que ellas mismas, así que aprovecha sus consejos.
- Crea marketing accesible e inclusivo con la discapacidad con la ayuda de documentos como la nueva guía de Google sobre marketing accesible.
Y, sobre todo, ten en cuenta que las diversas necesidades de las personas siguen cambiando, así que la creación de experiencias de usuario accesibles nunca acaba. Lo más importante es empezar.